Destination devices
Mobile
Mobile
Description
Many people spend a lot of time worrying about their future during covid, but that actually created an option to plan our life ahead. That is why in this project I designed an app that guides the users through fateful decision making
Many people spend a lot of time worrying about their future during covid, but that actually created an option to plan our life ahead. That is why in this project I designed an app that guides the users through fateful decision making
Project scope
Concept, UX, UI and prototyping an interactive Covid-19 related product
Concept, UX, UI and prototyping an interactive Covid-19 related product
Project time
6 weeks
6 weeks
Target market
Young adults in the ages of 18-30. A user scenario was made for this group. Understanding the user's inner world is a must, especially in this kind of project. But in order to avoid a tedious Q&A process, I lightened the process by creating Bibliotherapy base interactive comics, which is an innovative user experience.
Young adults in the ages of 18-30. A user scenario was made for this group. Understanding the user's inner world is a must, especially in this kind of project. But in order to avoid a tedious Q&A process, I lightened the process by creating Bibliotherapy base interactive comics, which is an innovative user experience.
Bibliotherapy
Bibliotherapy is a therapeutic tool in medicine, psychotherapy, and psychiatry that helps solve personal or mental problems by using literature. Bibliotherapy increases the patient's motivation to try to deal with internal conflicts and find solutions. The characters in the story help the patient identify with them and accept themselves.
Bibliotherapy is a therapeutic tool in medicine, psychotherapy, and psychiatry that helps solve personal or mental problems by using literature. Bibliotherapy increases the patient's motivation to try to deal with internal conflicts and find solutions. The characters in the story help the patient identify with them and accept themselves.
Visual research
Examining similar products and platforms and formulating them into several inspiration boards that will be used at the next steps in the UX&UI process.
Examining similar products and platforms and formulating them into several inspiration boards that will be used at the next steps in the UX&UI process.
How to avoid a tedious Q&A process, and still offer relevant results for a specific person?
Preliminary UX
The UX began with manual drawings, which were then transferred to a computer and slowly the fidelity increased. The created wireframes were tested live on the destination screen by using a Figma Mirror app, in order to make sure that all the content serves its purpose and receives a size and compotion that pleases the eye.
The UX began with manual drawings, which were then transferred to a computer and slowly the fidelity increased. The created wireframes were tested live on the destination screen by using a Figma Mirror app, in order to make sure that all the content serves its purpose and receives a size and compotion that pleases the eye.
Script and illustration
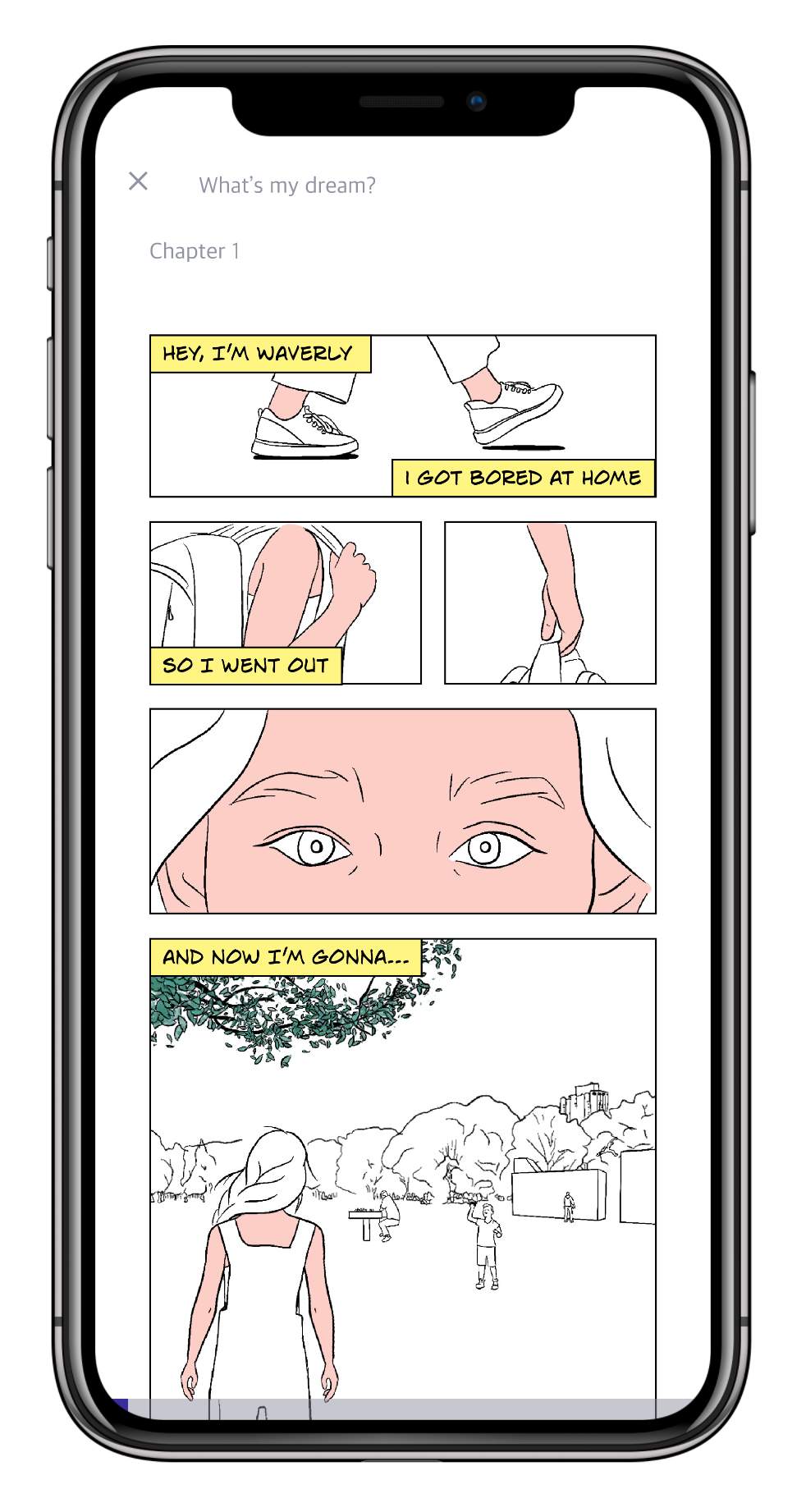
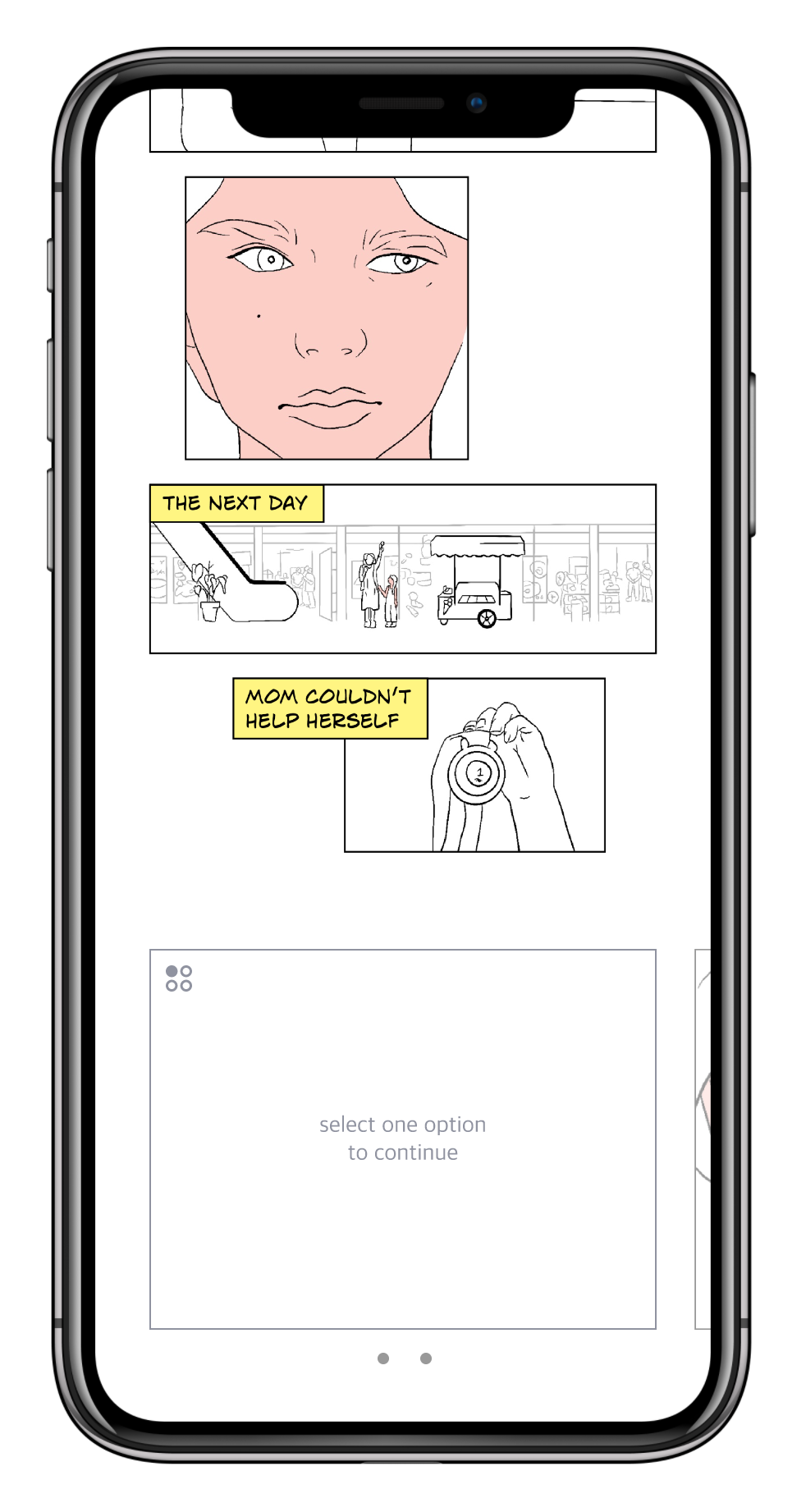
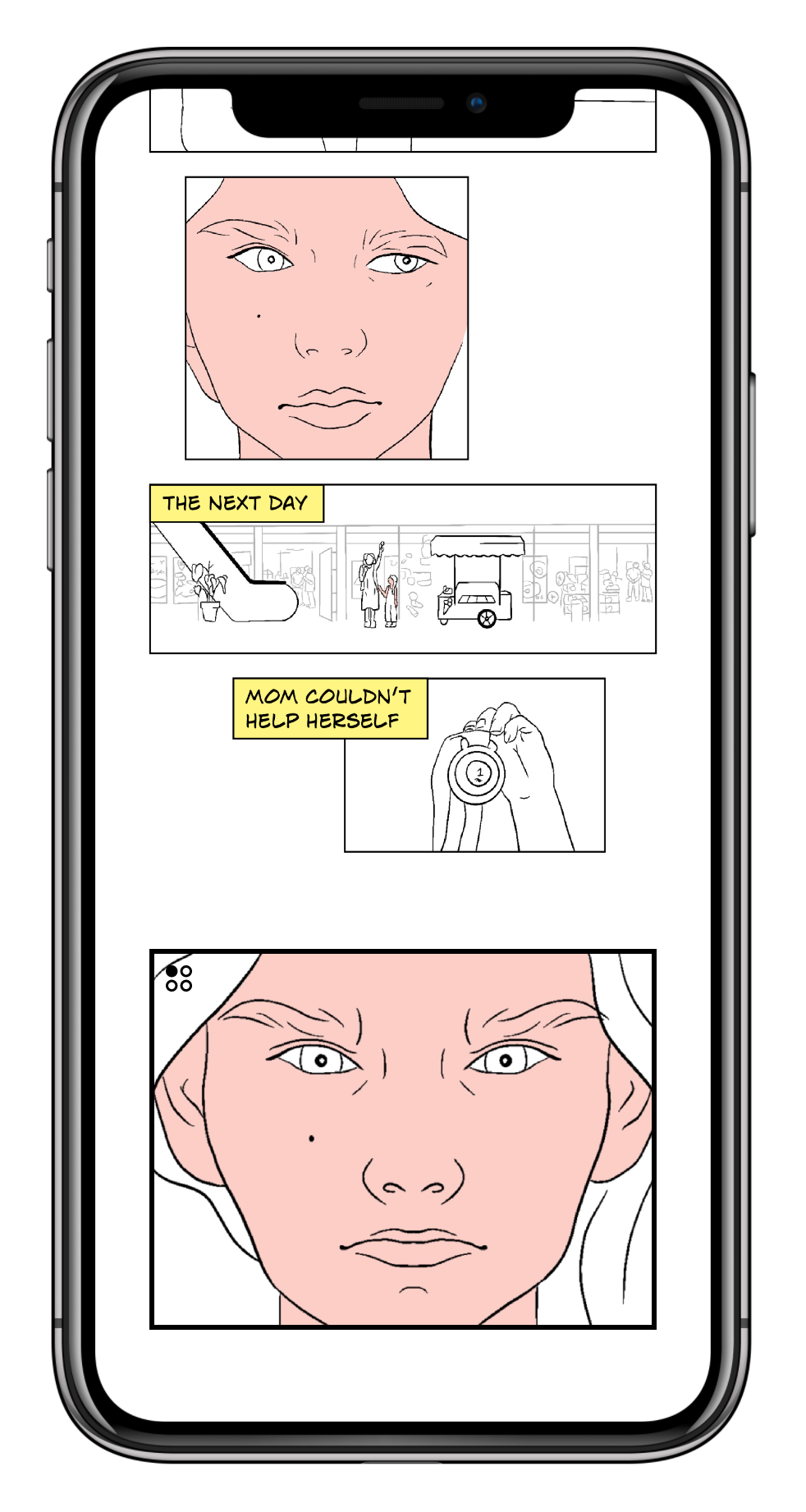
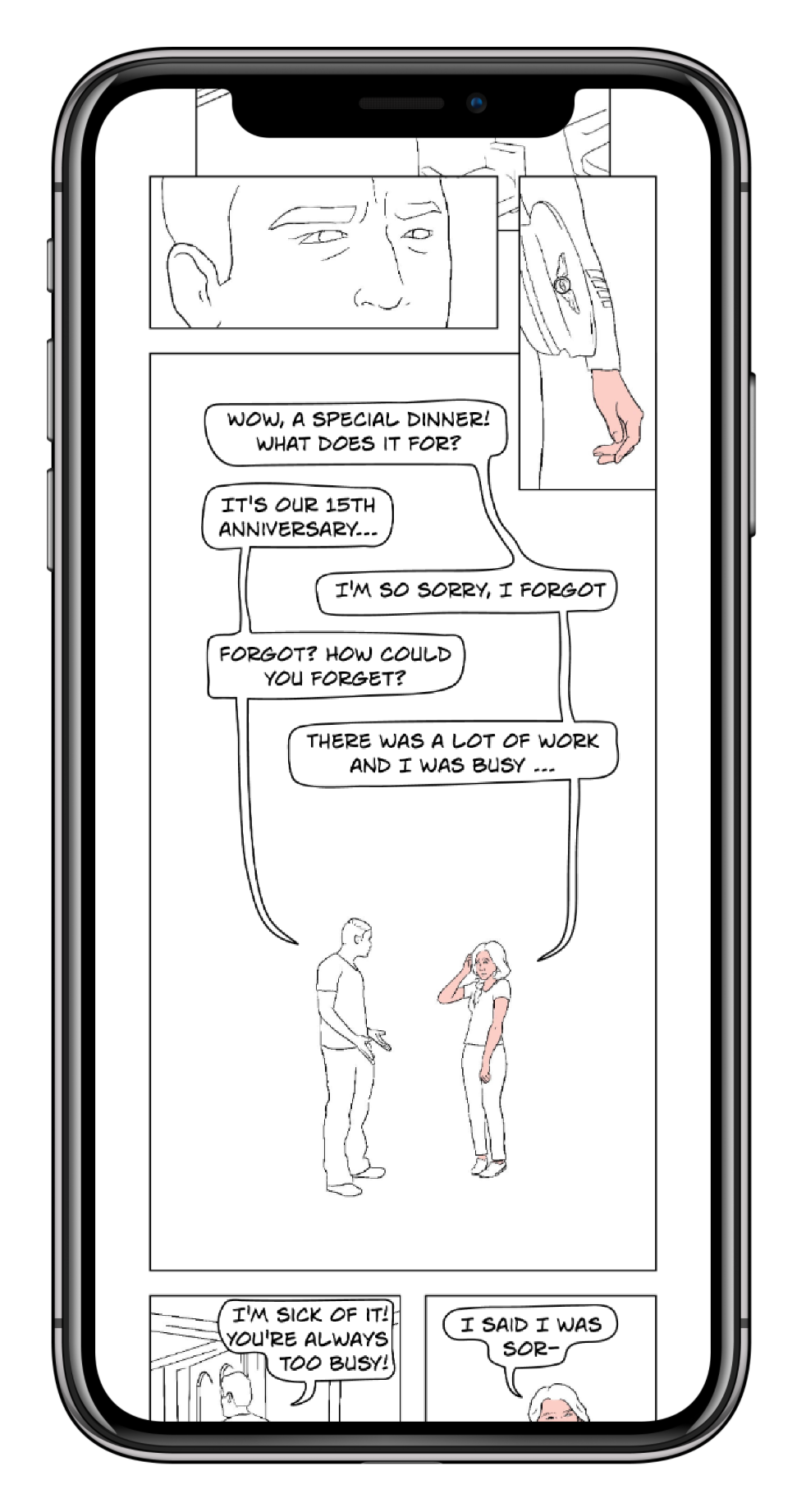
This project is a comics platform – therefore content had to be created! For this purpose, a comic was written and illustrated with some possible branches.
This project is a comics platform – therefore content had to be created! For this purpose, a comic was written and illustrated with some possible branches.
Illustrating is a hobby of mine, so this part of the project was extra fun!
UI and prototype
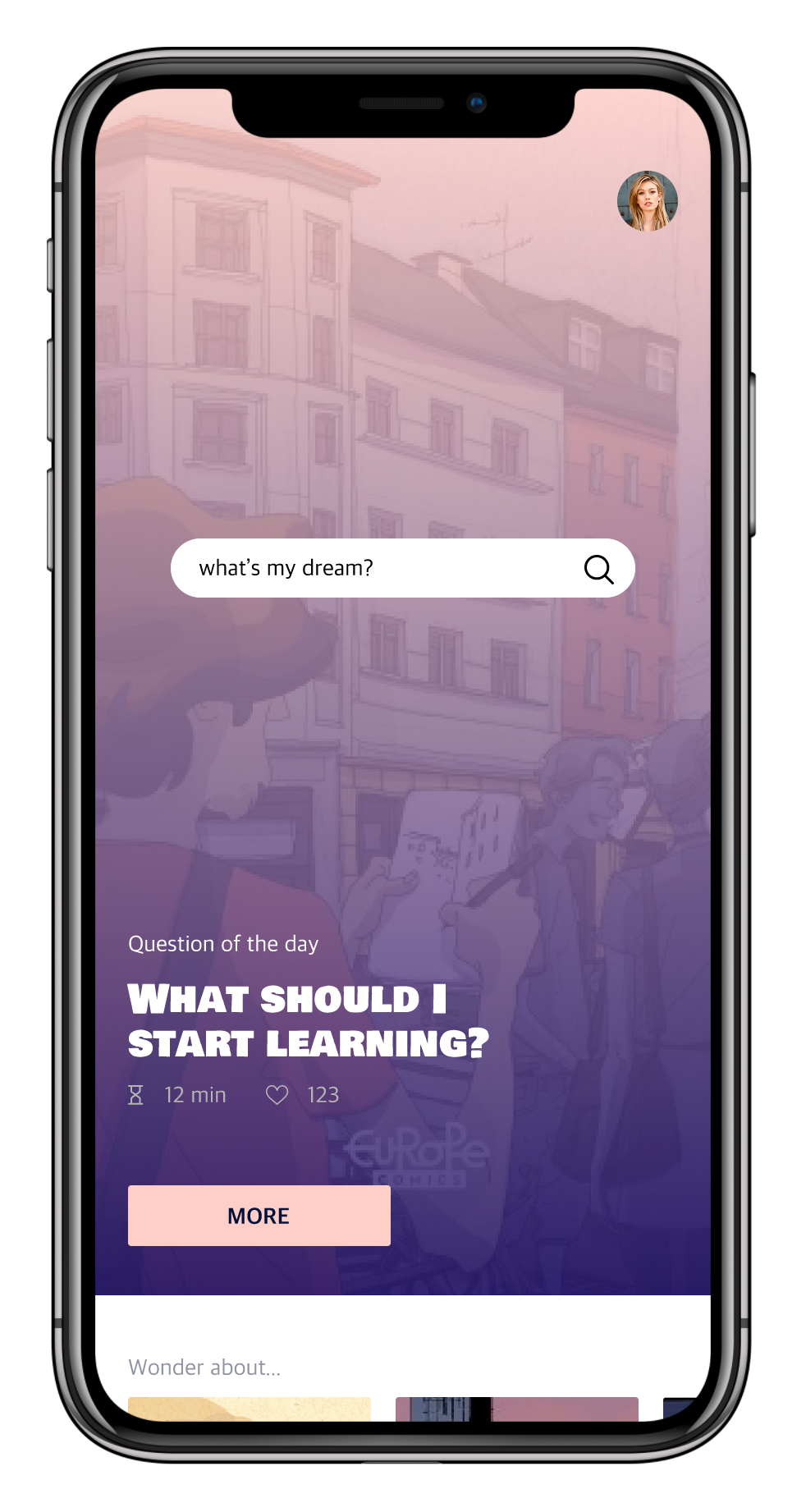
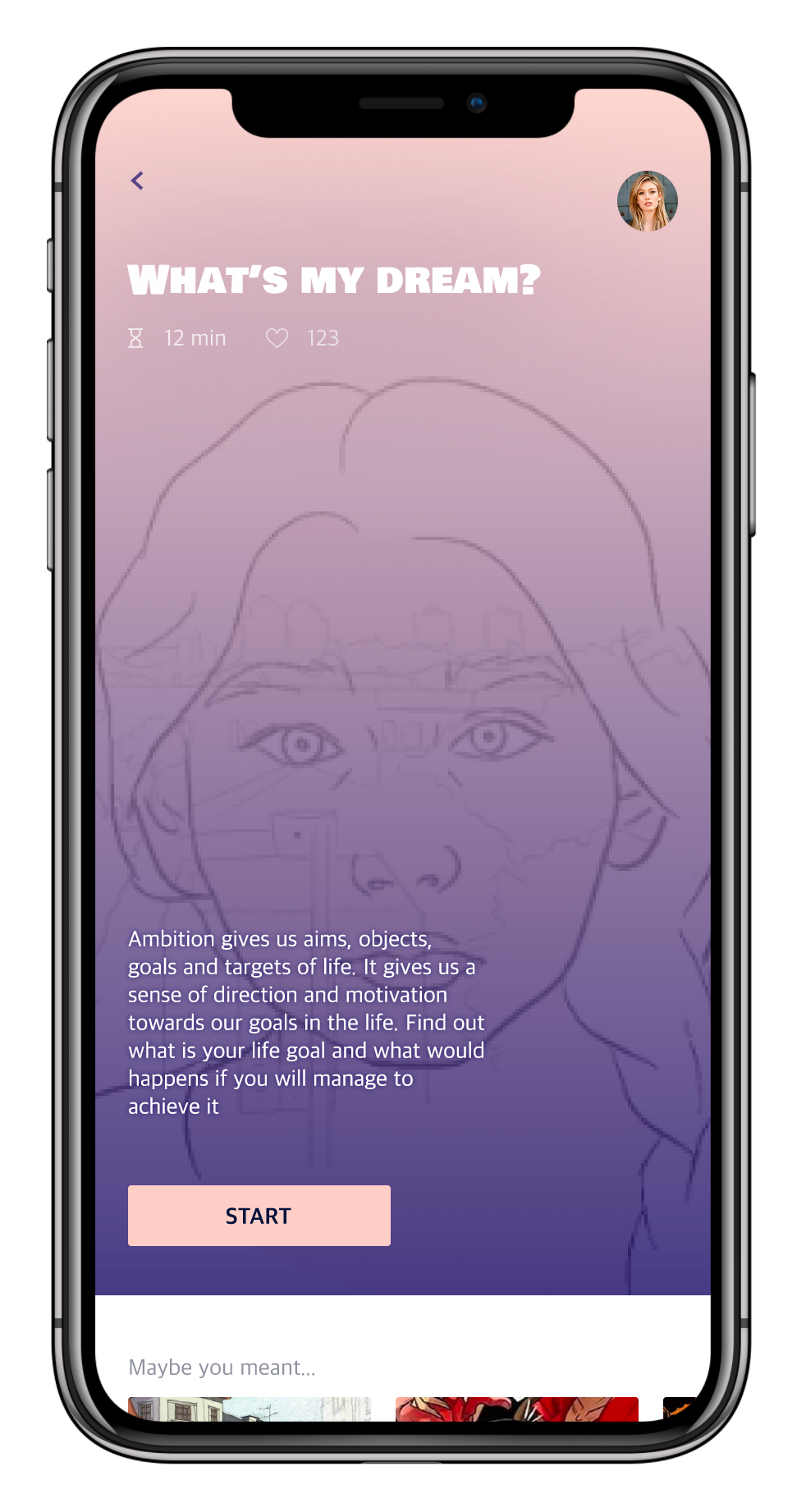
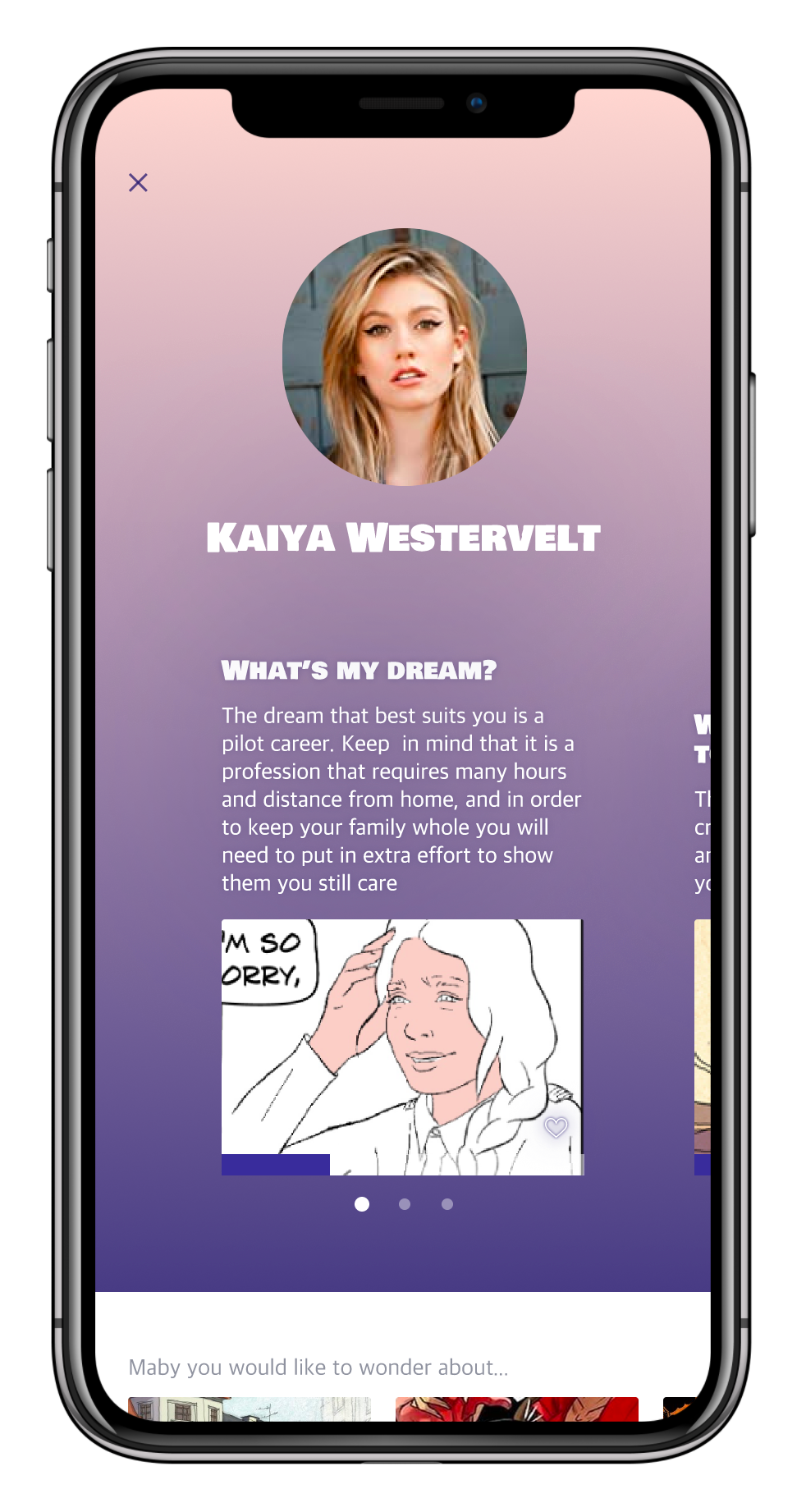
All screens were designed and given a visual language, which supports the comic aspect of the project and inspired by it. The prototype was built in Figma to illustrate the connection between the various screens and create a sense of a complete app.
All screens were designed and given a visual language, which supports the comic aspect of the project and inspired by it. The prototype was built in Figma to illustrate the connection between the various screens and create a sense of a complete app.







Thank you!