Destination devices
iPad, smart TV & mobile
iPad, smart TV & mobile
Description
A cross-device tiny house designing app. The app uses VR technology to visualize the space for the young couple using it
A cross-device tiny house designing app. The app uses VR technology to visualize the space for the young couple using it
Project scope
Concept, UX, UI, image design and prototyping an interactive multiple screen\devices product, which the multiplicity intensify the concept, and create an innovative user experience
Concept, UX, UI, image design and prototyping an interactive multiple screen\devices product, which the multiplicity intensify the concept, and create an innovative user experience
Co-op
4 weeks
The project was done in collaboration with Einav Harambam
Project Time4 weeks
Tiny House
Tiny House projects are small houses (max of 37 square meters) on trailers, which can be relocated easily. Inevitably, due to their size, the houses are customized for each customer's needs and enable economic savings. In some of the projects, the tenants are the planners and builders, and in others, there is a professional team involved.
Tiny House projects are small houses (max of 37 square meters) on trailers, which can be relocated easily. Inevitably, due to their size, the houses are customized for each customer's needs and enable economic savings. In some of the projects, the tenants are the planners and builders, and in others, there is a professional team involved.
Concept
The project began with a study that explore similar products and platforms, and when themes started to formulate they got researched as well. The next step was concept formulating, and 2 extra favorite concepts got a user flow and visual research. From those 2, the tiny house concept was especially exciting, so it was chosen to be continued with. In order to demonstrate the final product right from the start - a prototype video was created as fast as possible. That helped to understand the product and its expected issues.
The project began with a study that explore similar products and platforms, and when themes started to formulate they got researched as well. The next step was concept formulating, and 2 extra favorite concepts got a user flow and visual research. From those 2, the tiny house concept was especially exciting, so it was chosen to be continued with. In order to demonstrate the final product right from the start - a prototype video was created as fast as possible. That helped to understand the product and its expected issues.
In order to help the users percept the space they will live in, we came up with a VR base tablet design, which feels match more concrete than 2D sketches. We also emphasize the couple collaboration through the process
Target market
This product is designed for young couples who want to save for a mortgage, and therefore they decide to build themself a tiny house where they will live in the near future.
This product is designed for young couples who want to save for a mortgage, and therefore they decide to build themself a tiny house where they will live in the near future.
Preliminary UX
Two main user flows were described from the concept, from which three main screens were chosen for creating high-fidelity wireframes. The Figma UI&UX created designs were tested in real size on the destination screens.
Two main user flows were described from the concept, from which three main screens were chosen for creating high-fidelity wireframes. The Figma UI&UX created designs were tested in real size on the destination screens.
Along the way, we realized that adding a third screen, Mobile, would be right for the project and we made necessary adjustments
Design concept
A visual study was needed to create inspiration boards that include images that are not necessarily related but which represent the visual language that this project needs.
A visual study was needed to create inspiration boards that include images that are not necessarily related but which represent the visual language that this project needs.
UI
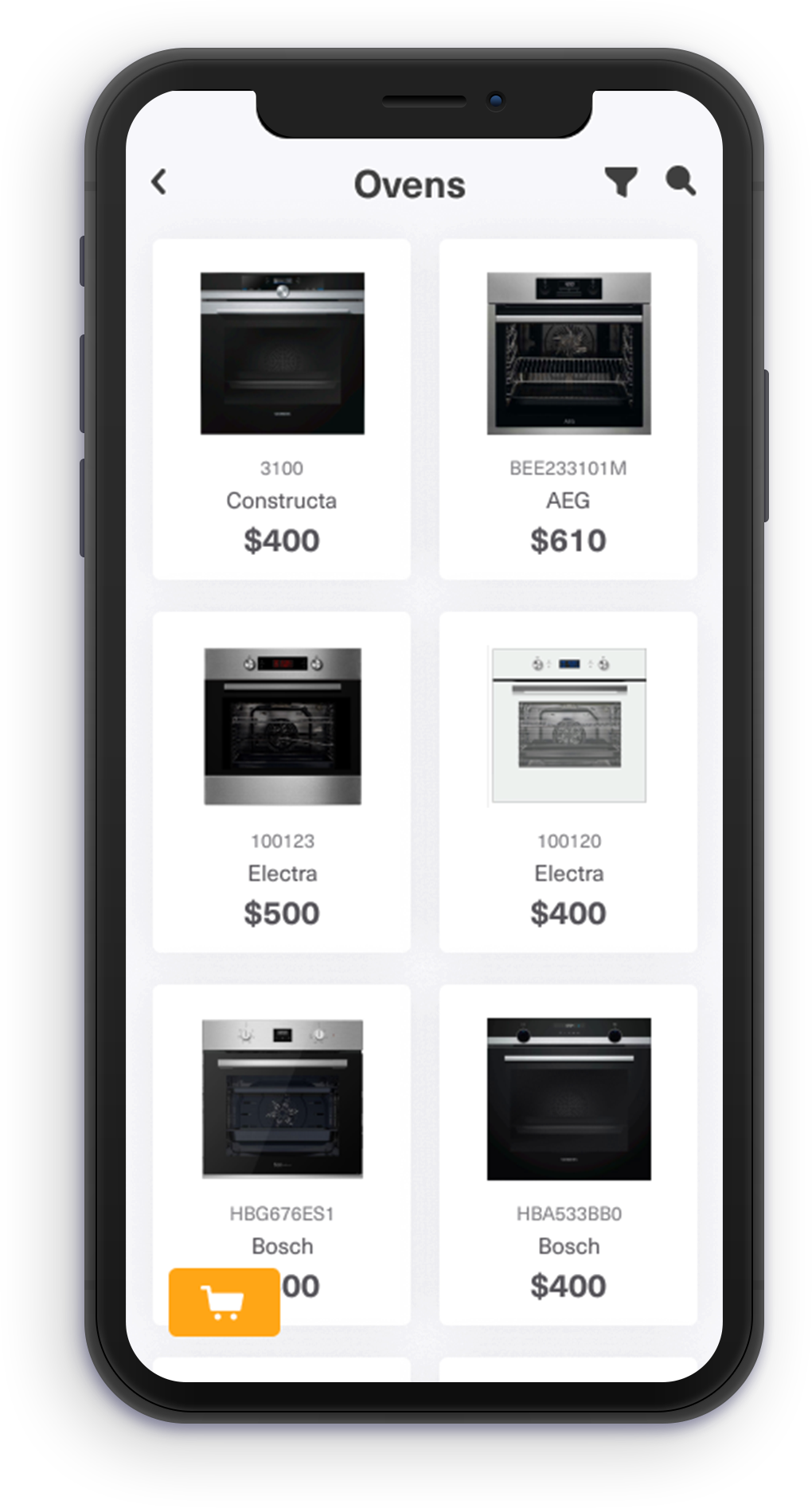
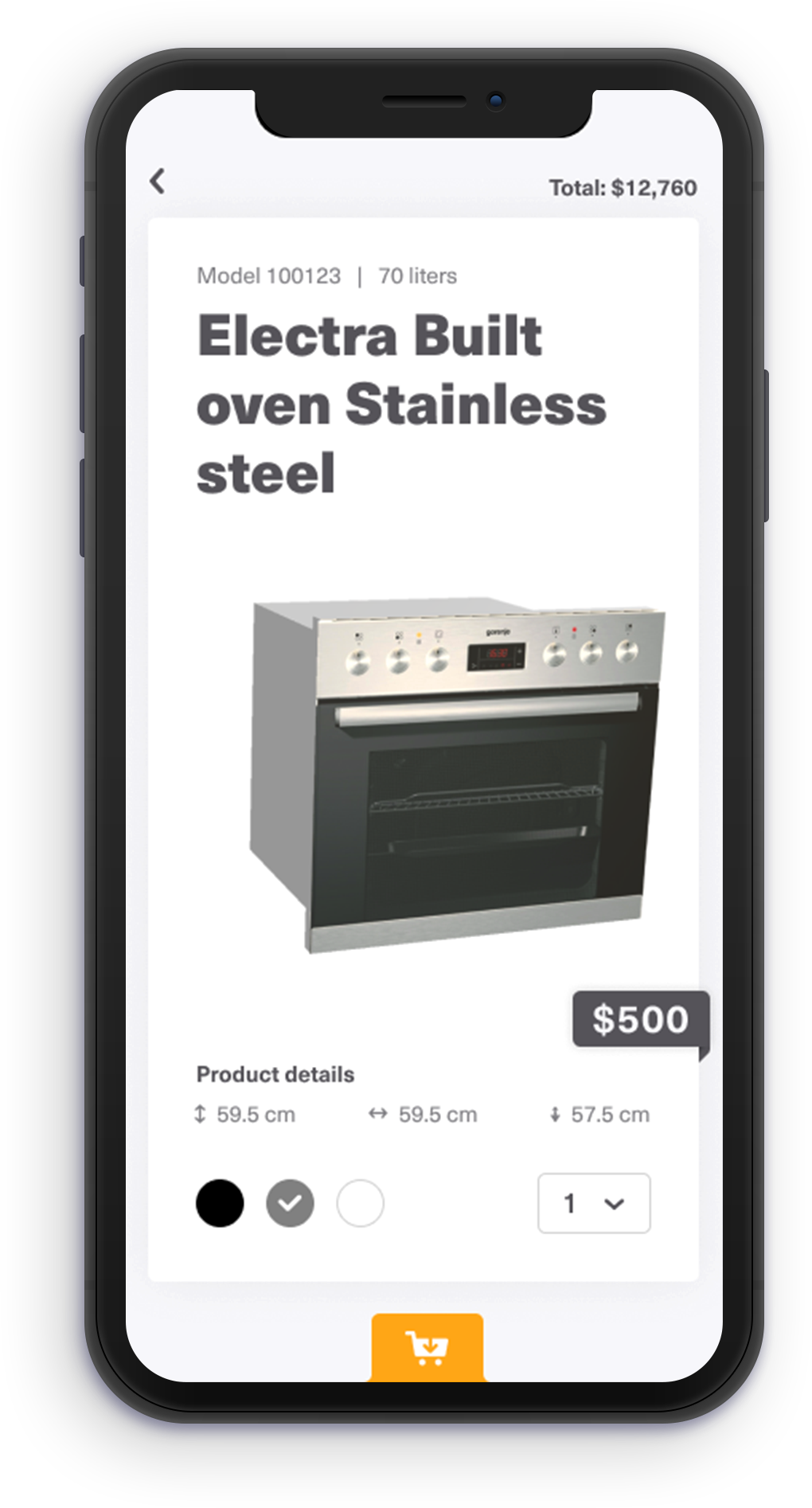
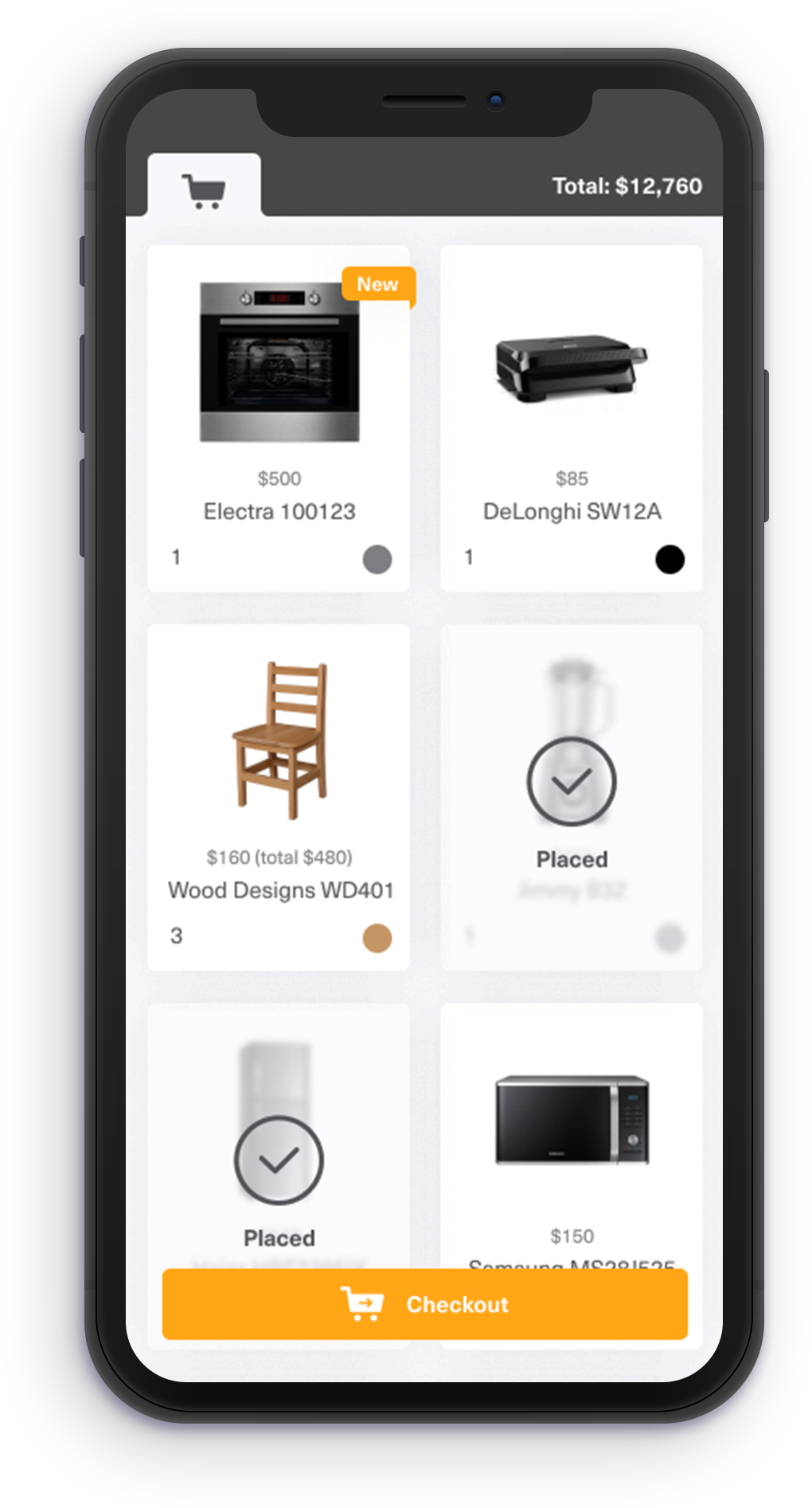
All the application screens were designed, for all the different platforms. Then it was designed again, and again until the result reflected a solution to the project prerequisites. Even the 3D space has been given a touch that to create a realistic and homey vibe.
All the application screens were designed, for all the different platforms. Then it was designed again, and again until the result reflected a solution to the project prerequisites. Even the 3D space has been given a touch that to create a realistic and homey vibe.
We tried to understand what vibe the screens should create. How to style them so that they will spot among all the other apps on the market, and still make the users confident in the process? And how to create a visual impact that will not overshadow the content?
Mini-interactions and prototyping
After being satisfied with all the previous steps, the final part of the project was devoted to creating mini-interactions and prototypes. What does a button tap look like? What indications does the user receive? How does a move to another screen look like?
After being satisfied with all the previous steps, the final part of the project was devoted to creating mini-interactions and prototypes. What does a button tap look like? What indications does the user receive? How does a move to another screen look like?
After answering these questions and many more, the prototype was designed. The design included a variety of tools:

Figma

Illustrator

Aero

After Effects

Photoshop

Blender

Vectary










Thank you!